
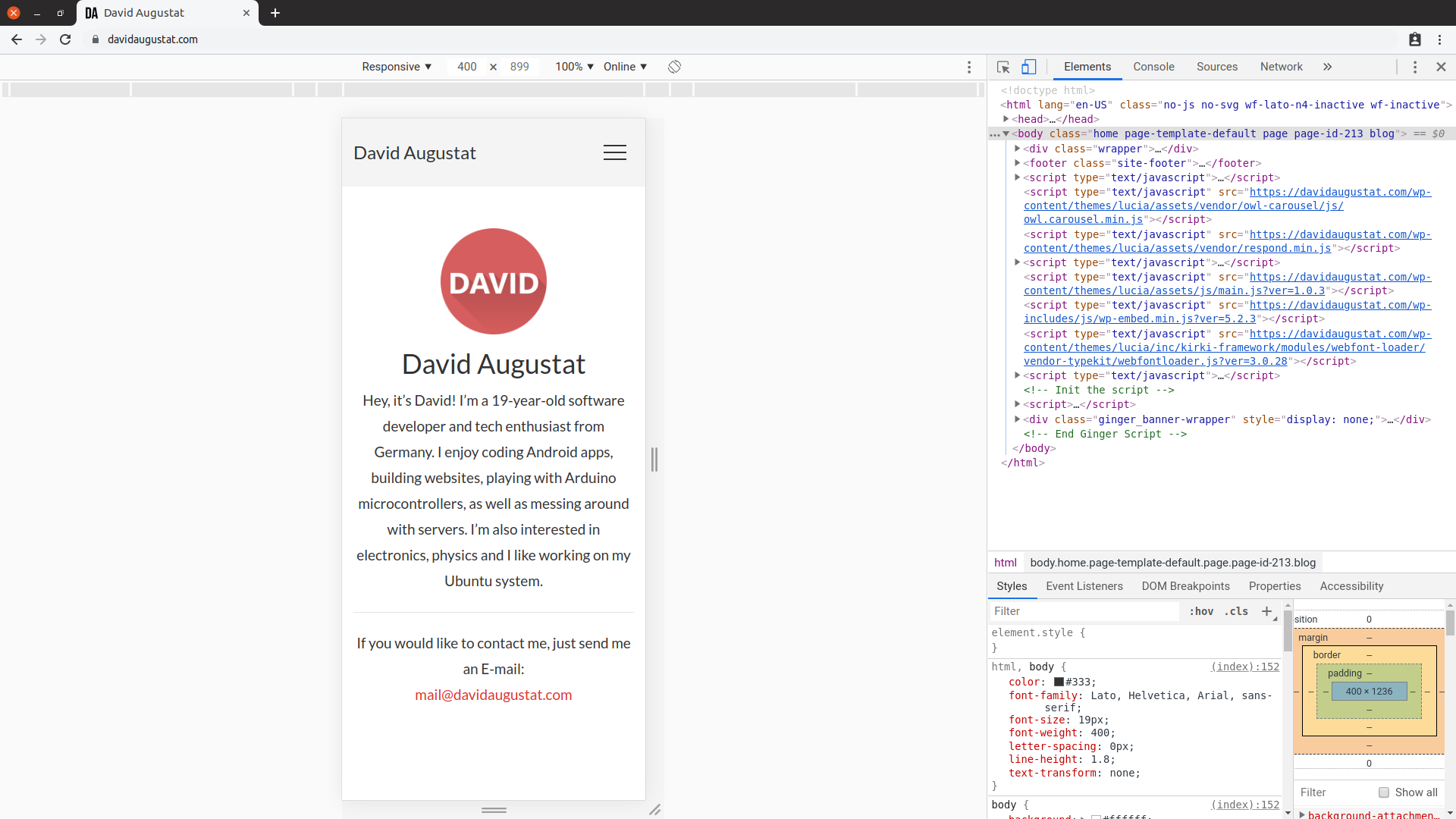
The screenshots can be uploaded as is to the App Store and submitted for review. The generated screenshots using any of the above methods will be in the actual device resolution, in this case, 1242px x 2688px. The list of available commands can be filtered and choose the ‘Capture Screenshot’ command to take a screenshot in native resolution. Screenshot option is also available in the Command Menu, that is accessible via using the menu option in the DevTools or Control+Shift+P keyboard shortcut. To capture a screenshot in the native resolution there are two optionsįrom the options menu drop down (that can be accessed from the three vertical dots button) as shown below you can use the ‘Capture Screenshot’ menu item. Since the page rendered on the Mobile Device layout is of a different size you cannot simply take a screen capture of the rendered page, since that will be in a different resolution. To upload the screenshots to the App Store you need them to be in the native resolution, as you would have taken a screenshot in the actual devices. In the example below I have used a DPR of 3 which makes the width the height smaller - 414px x 896px ( 1242/3 = 414px 2688/3 = 896px)

You can reduce the size by a factor, Device Pixel Ratio (DPR), and enter that along with the device details. Using the actual pixels might render the page size large for your laptop/monitor. IPhone XS Max has a screen size of 1242px x 2688px. In this case, you can add the device to the list using the ‘Add custom device’ button in the Edit screen that lists all the devices (shown above). This could very well be available at the time of reading however, there can be another device that you are looking for that that is not in the list. The iPhone XS Max is a relatively new device and the device setting is not yet available in the predefined list of devices. One can edit this to add/remove devices from the drop-down list. Only the devices that are ticked in the list shown are visible in the drop-down. All available devices are listed on selecting the Edit button. Only a subset of available devices is shown in the drop-down.

You can switch between them to see how the site will render on various devices. In this mode, the devices drop-down list shows all the predefined list of mobile device lists. Use the Chrome DevTools to simulate mobile devices and load the website in mobile view. In this post, we will see how we can use Google Chrome Browser to take screenshots in the different resolution that the App Store requires for app submission. The mobile app is the website packaged as a Cordova application. I had none of the iOS app development related applications setup and had to get this done as soon as possible.

#How to take a screenshot google chrome update
I had just moved to a new client and was to push an update for their existing mobile application. When submitting an app to the iOS App Store, it now mandates to upload screenshots for iPhone XS Max or the 12.9-inch iPad Pro.


 0 kommentar(er)
0 kommentar(er)
